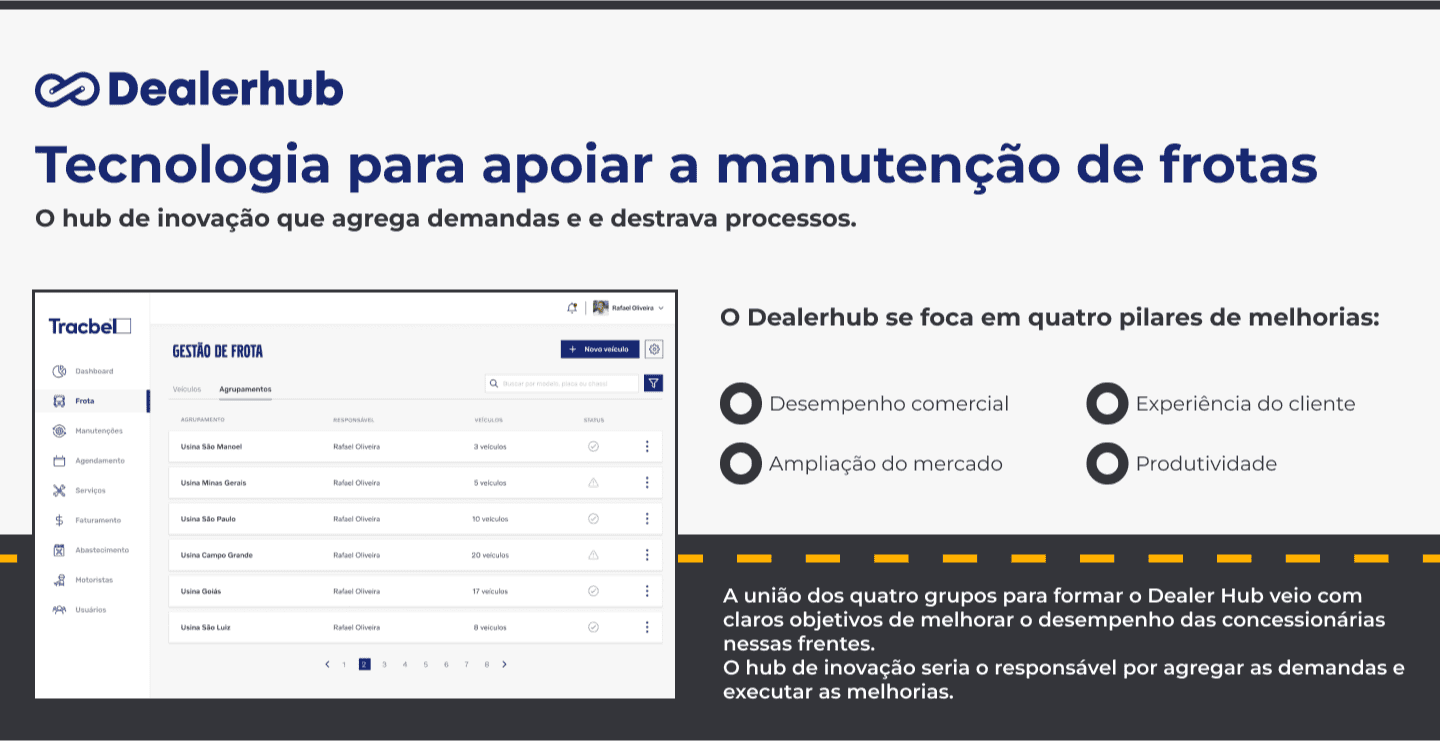
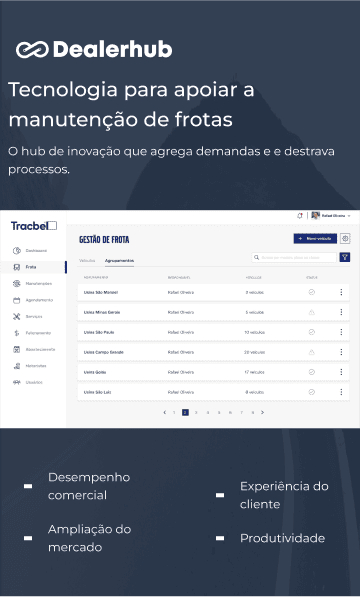
Tecnologia para apoiar a manutenção e gestão de frotas
Com planos ousados e grandes mantenedores envolvidos, o projeto teve múltiplas etapas e alta complexidade. As empresas se uniram com o objetivo de aumentar a competitividade dos negócios parceiros dentro da cadeia de distribuição automotiva, área em que atuam. Alinhando as diferentes expectativas de cada empresa, entregamos uma solução web robusta com bastante qualidade no projeto.
Ano de lançamento:
2022
Serviços prestados:
Design Sprint
UI/UX Design
Front-End
Back-End
Categoria:
Aplicação web
Tecnologias:
Javascript
Node Js
Typescript
Nest Js
React JS
Docker
React Native
Python
Testes automatizados
AWS
Desafio
O entendimento das empresas foi de que havia necessidade de avanços em termos de tecnologia na parte de relacionamento, atendimento e experiência dos clientes. Grande parte do desafio foi alinhar os objetivos em comum dos Mantenedores, assim como fazer a intermediação destes em prol da solução a ser construída. Conduzimos uma Design Sprint, que permitiu esse alinhamento e uma visualização mais clara do quê poderia ser a solução idealizada pelos clientes.

Objetivos
A união dos quatro grupos para formar o Dealerhub veio com claros objetivos de melhorar o desempenho das concessionárias nas frentes de Desempenho comercial, Ampliação do mercado, Experiência do cliente e Produtividade. O hub de inovação seria o responsável por agregar as demandas e executar as melhorias.
Encontrar soluções tecnológicas que pudessem tornar alguns processos que mantêm os caminhões dos clientes com a manutenção em dia. Como por exemplo, informação sobre próximas revisões, agendamento de serviços, status dos veículos na oficina (no prazo ou com algum impeditivo), lançamento de faturamentos, melhorar a comunicação entre todos os interessados envolvidos e outros pontos.
Resultados
Com todo o refinamento realizado na etapa de design sprint, ficou muito mais fácil executar o projeto de acordo com as expectativas do cliente. Os portais construídos focaram em trazer uma ótima experiência do usuário, afinal, simplificar a rotina de caminhoneiros e gerentes de frotas na gestão dos veículos era o objetivo principal das plataformas. Assim foi feito e, hoje, com navegação simplificada, os clientes das concessionárias têm acesso aos recursos definidos no design sprint. Isso só foi possível por conta de um extenso trabalho de estruturação de dados. Afinal, as mantenedoras do Dealerhub trabalham com um alto volume de informações, que ficavam espalhadas por múltiplos ambientes, desde sistemas fornecidos pela Volvo, ERPs de mercado, planilhas de Excel e até arquivos no formato txt.
Para captar esse grande número de dados, a nata.house desenvolveu uma estrutura, na qual, por meio de automação, todas as informações seriam enviadas a um ambiente específico (uma caixa de e-mail). Depois disso, também de forma automática, esses arquivos seriam direcionados ao Data Lake de cada concessionária. Além disso, tivemos atuação de um analista de qualidade (QA), responsável por executar testes manuais para garantir que todas as funcionalidades desenvolvidas estavam em pleno funcionamento e com um alto padrão de qualidade. No projeto Dealerhub, os testes de regressão para confirmar o nível de permissionamento de cada perfil de usuário foram bastante importantes. Afinal, na versão final dos sistemas, não poderia haver erro de permissão, pois alguns dashboards e informações só poderiam ser acessadas por pessoas específicas.


Conclusão
A entrega foi alinhada à expectativa dos clientes e dentro do prazo de oito meses. Nesta primeira etapa, após a conclusão do projeto, os softwares estão sendo testados por um grupo pequeno de clientes das concessionárias, e até aqui, o retorno é bastante positivo.


App de vendas para transformar a jornada de compra
